Gutenberg, der WordPress-Editor
Wie verhält es sich nun mit Bildern und Galerien im neuen Gutenberg-Editor?
Zuerst die Erkenntnis bei dem Versuch, den gesamten Inhalt des vorigen Posts (Gutenberg-Editor) in einen neuen Beitrag zu kopieren:
Es werden zwar die einzelnen Texte und Überschriften gleich in unterschiedliche Blöcke positioniert, die Bilder werden aber ignoriert und nur die Bildbeschreibung als Text importiert.
Na ja… da nutzt man besser das Plugin Duplicate Post oder erstellt gleich einen neuen (leeren) Beitrag.
Im Options-Menü (drei senkrechte Punkte, ganz oben rechts) gibt es nun in einer neueren Version des Editors eine Funktion „kompletten Inhalt kopieren“ – vielleicht funktioniert es damit, werde ich ausprobieren.
Update: Die Funktion „kompletten Inhalt kopieren“ gibt es nicht mehr!
Update vom Update: die Funktion ist wieder verfügbar!
Die Entwickler „schrauben“ wohl ständig weiter am System, so ist jeder Testbericht nur eine Augenblicks-Analyse“.
Also, neuen Block für Bilder erstellen:
Kreis mit Pluszeichen am oberen Rand eines Blocks anklicken oder ganz oben links im Menü.
Der Unterschied ist, dass ich bei dem Pluszeichen im oberen Menü gleich eine Komplettauswahl der möglichen Blocks angezeigt bekomme,
wenn ich dagegen „Block einfügen“ am oberen Rand eines existierenden Blocks auswähle, werden mir zunächst nur drei grundsätzliche Symbole angezeigt „Überschrift“, „Bild“ oder „Liste“ oder manchmal auch „Galerie“ (kontextabhängig).
Die Komplettauswahl erreiche ich aber auch über das Pluszeichen am linken Rand des neuen leeren Blocks.
Die Anleitung stammt aus einer früheren Beta-Version. Die Auswahlmöglichkeiten haben sich zwischenzeitlich geändert.
Übrigens: Einen (zuviel erstellten, nicht mehr benötigten) Block löscht man am schnellsten mit „Strg-Alt-Rückschritt“ oder im Absatzmenü über „Mehr Optionen“ (rechts die drei senkrechten Punkte) – „Block entfernen“
Auch hier hat sich der Shortcode geändert. Nun heißt es „Shift-Alt-Z“ – es funktionieren aber (noch?) beide Varianten.
Und sogar auch „Shift-Alt-Rückschritt“ – da ist also noch einiges in Bewegung.
In der Demo wurde einem versprochen, dass die Handhabung der Bilder ein primärer Schwerpunkt des neuen Editors sei.
Beim klassischen Editor konnte man allerdings auch problemlos Medien einfügen, Größen, Beschriftung und alternativen Text ändern, Verknüpfungen einstellen. Mal sehen, was der „Neue“ kann.
Also, neuen Block erstellen und als Bild-Block definieren.
Mir werden drei Eingabemöglichkeiten angeboten
- drag-and-drop
- hochladen
- Mediathek
Da probier ich doch mal die schnellste Version drag-and-drop.
Von der Festplatte in den Block gezogen, wird mir das Bild sofort angezeigt und im Hintergrund fertig hochgeladen.
Und weil’s so schön war, gleich noch einmal, direkt ein zweites Bild in den selben Block gezogen.
Nein, er kreiert nicht automatisch eine Galerie, er erzeugt einen zweiten Block.


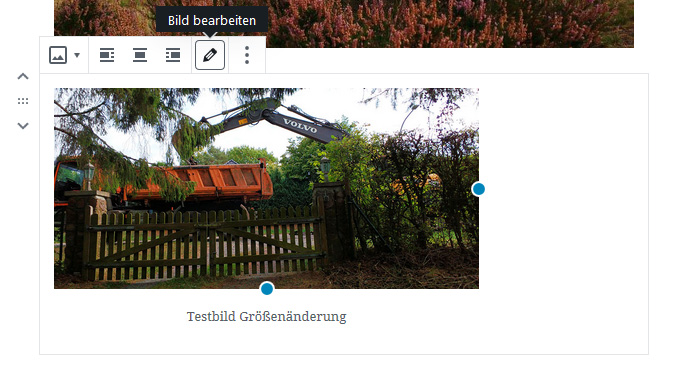
O.k. eine Größenänderung ist an den eingeblendeten Punkten problemlos möglich oder auch im sognannten Block-Inspektor in der rechten Spalte über „Breite/Höhe“ oder „Prozente“ und über ein Drop-down-Menü. Und hier zeigen sich die Neuerungen. Im Drop-down-Menü werden voreingestellte Größen angeboten. Hier kann man schnell das Seitenlayout mit einer bestimmten Bildgröße füllen, ohne jedes Bild vorher bearbeiten zu müssen.
Oh, wo ist mein Text geblieben? Der eben eigegebene Text ist weg! Hat „Gutenberg“ eigenständig eine kritische Passage gelöscht? Wird alles überwacht, fremdgesteuert? Na, dann versuche ich es noch einmal.
Die punktweise Größenänderung bei den Bildabmessungen im Block-Inspektor ist mir noch nicht so ganz klar: Ich kann z.B. die Breite punktweise verändern, sehe, dass die Bildansicht entprechend verändert wird, das Bild auch proportional bleibt, aber die Anzeige der Höhe im Block-Inspektor sich dazu nicht ändert.
Die Höhe wiederum kann ich verändern ohne dass sich das Bild proportional anpasst. Zumindest ist das in der Bearbeitungsansicht im Backend so, im Frontend ist kein Unterschied bei der Höhenveränderung erkennbar.
Sehr gewöhnungsbedürftig, da warte ich lieber auf die finale Version des Editors.
Bilder kann man im Block-Inspektor einen Link zuweisen.
Mögliche Link-Einstellungen:
Keine,
Medien-Datei,
Anhang-Seite oder
Individuelle URL.
Bildergalerie
So, nun habe ich Galerie ausgewählt,
bin der Anleitung gefolgt, habe drei Bilder der Galerie zugeordnet und gespeichert.
Wieviele Spalten ein Block haben soll, also wieviele Bilder nebeneinander sichtbar sind, lässt sich im Block-Inspektor leicht einstellen.
Allerdings zeigt sich das nur auf einem größeren Bildschirm (Desktop), auf einem Smartphone sieht es wieder total anders aus.
Für die Verlinkung eines Bildes in einer Galerie muss man die Beschreibung auswählen (am unteren Rand eines Bildes), auf das Link-Symbol in der sich öffnenden Werkzeugleiste klicken und die entsprechende Linkadresse eingeben.
Wenn sich der Link in einem neuen Fenster öffnen soll, kann man das im Optionsmenü (drei senkrechte Punkte) definieren.
Im Block-Inspektor kann man keine individuellen Links pro Bild angeben; die Angabe „Link zu“ definiert das Verhalten aller Bilder einer Galerie.
Bei meinem dritten Bild habe ich statt einer Beschreibung nur Leerzeichen eingegeben, um den Link zu setzen.
Es bleibt natürlich immer noch die Möglichkeit, Links über die HTML-Bearbeitung zu setzen. „Mehr Optionen“ (drei senkrechte Punkte) auswählen und „Als HTML bearbeiten“ anklicken.
Aber das bremst natürlich die flüssige Bearbeitung und setzt HTML-Kenntnisse voraus – und das ist genau das, was man ja angeblich beim Einsatz des Gutenberg-Editors nicht benötigt.
Hier ist also auch noch Verbesserungsbedarf.
Das Klicken, Speichern, Doppelklicken, Link entfernen ist (zumindest momentan bei meiner Version) zeitverzögert; verwirrt dadurch etwas und man kontrolliert besser die Einstellungen nochmals im Frontend, ob auch wirklich alles so übernommen wurde, wie man sich das wünscht.
Als Titelbild definiert
Interessante Effekte erreicht man, wenn man ein Bild als Titelbild definiert. Bei der Titelbild-Einstellung „Hintergrund fixiert„, bleibt das Bild im Hintergrund, während man weiter scrollt.
Auch dieser Effekt funktioniert nur auf einem größeren Bildschirm (Desktop), auf einem Smartphone nicht. Das sollte man in Zeiten von „mobile first“ zumindest kommunizieren.
Ein unschöner Effekt zeigt sich, wenn man die ausgeführten Änderungen im Frontend begutachten möchte.
In der oberen Bearbeitungsleiste sieht man rechts die Anzeige „Auf Entwurf umstellen„, die sich während des Schreibens in kurzen Abständen auf „Automatische Speicherung“ ändert, um das Geschriebene zu sichern. Rechts daneben die bekannten Buttons „Vorschau“ und „Aktualisieren“.
Die Vorschau scheint allerdings noch etwas Programmierarbeit zu erfordern, denn nach dem Betätigen öffnet sich zwar ein neues Fenster, aber man sieht nur ein animiertes WordPress-Logo. Nach einer Minute ohne sichtbaren Erfolg habe ich das Fenster wieder geschlossen. Vielleicht wird das in einem nächsten Update berücksichtigt (eventuell ist das aber auch auf meine manchmal recht langsame Internetverbindung zurück zu führen).
Das Geänderte sieht man erst, wenn man in der oberen, linken Anzeige „Beitrag aktualisiert. Beitrag ansehen“ anklickt.
Leider nicht als Vorschau, man muss vorher den „Aktualisieren-Button“ betätigen und somit sind die Änderungen gleich online. Hier zeigt sich auch der Grund, warum direkt neben dem „Vorschau-Button“ „Auf Entwurf umstellen“ steht. Um nicht gleich die Änderungen bei öffentlich sichtbaren Beiträgen zu zeigen, kann man auf Entwurf wechseln.
… wird fortgesetzt …